Here is a question that I received from one of our readers…
Hi Rosalind,
I'm really enjoying your new book, “Make a Fortune Promoting Other People's Stuff Online: How Affiliate Marketing Can Make You Rich“. I'm an experienced and somewhat successful dating affiliate myself, and I still have been able to find lots of useful information and tips in your latest book. Thank you so much for sharing!
I did want to mention that I believe there's a small typo on page 113 – second paragraph:
“the left side is read before the right side. Therefore, place your primary navigation on the RIGHT side” (Shouldn't it be placed on the left side?). Just wanted to mention this before your book goes into another printing.
Very enjoyable book. Thanks again for being so helpful and generous with sharing your knowledge!
Kind Regards,
Rhonda Ray
Thanks very kind for your question, Rhonda, and no, that wasn't a typo.
From a reader's perspective, I prefer to see content on the left and navigation on the right and that has certainly been the trend in site design for a number of years now.
Too, you want to place site navigation on the right hand side of your blog (or HTML pages) so that search engines read your site content before they get to the often long and always repeated site navigation links.
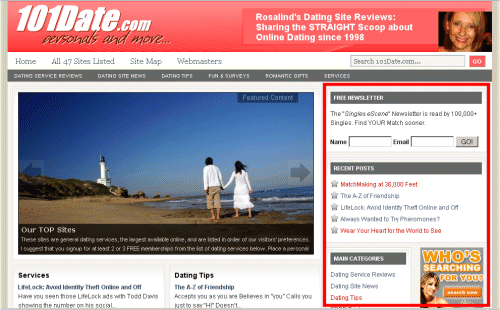
However, the simplest justification I can give for this is the way WordPress blogs and most WordPress themes are structured out of the box, with navigation on the right side. (see screenshot below of my 101Date.com homepage with it's StudioPress theme loaded and the primary navigation outlined in red).

WordPress blogs are known for their search-engine friendliness, which is due in most part to their dynamic nature.
However, because the WordPress designers are also so search engine savvy, I trust that their choice to typically place navigation on the right side has a great deal to do with enhanced visibility to the engines.