Do you want to speed up your blog? Read this post for 7 easy ways to do just that!
Do you want to speed up your blog? Read this post for 7 easy ways to do just that!
This morning I visited, or rather, tried to visit a blog that loaded so slowly, I was transported back to 1996, when we used 28.8K dial-up modems and almost every site took forever to load in a browser.
Actually, I was so frustrated by the long loads back then, that I remember declaring that the Internet was ‘too big a waste of my time’, pushing the chair back from my roommate’s computer and staying away from it for many months thereafter.
Yes, it’s true! 🙂
But when my roommate took his computer to his new posting, curiosity got the better of me.
With a used IBM laptop, I discovered that the Internet had evolved rather quickly during those months and I was soon hooked on all the Internet had to offer… especially from sites where I could get information FAST!
Nowadays, there is absolutely NO excuse for having a site that loads slowly, especially if you want to make money online.
One of Google’s basic ranking factors is site speed.
According to SearchMetrics.com’s SEO Ranking Factors -Rank Correlation 2013 for Google USA article, “On-page factors (such as site speed) are considered more of a prerequisite for ranking higher in search.†So, even if your site ranks well in a other categories (quality content, social signals, backlinks, etc.), a slow load will detract from your overall ranking.
So, to make Google happy and avoid losing potential customers – implement the following tips to speed up your site.
-
Resize Graphics and Photos
Large graphics and photos take a long time to load, and it doesn’t take many images within a blog post to slow down your website..
If you run banner ads in your sidebar or include photos in your posts, it is worth your time to make those images smaller.
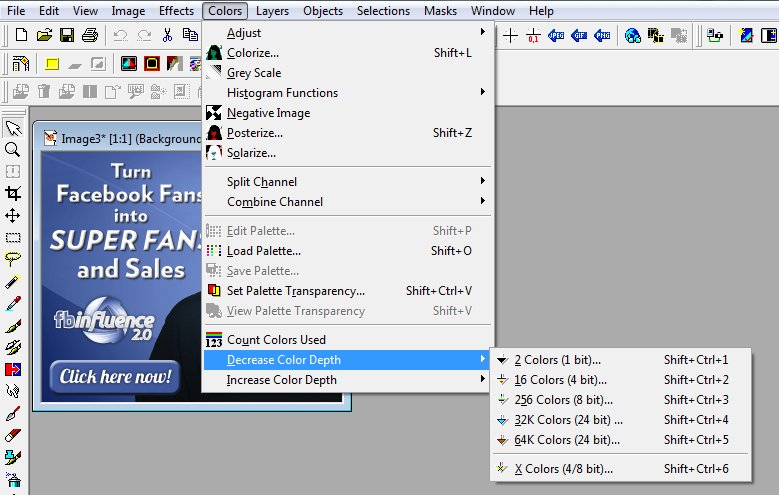
Use your favorite image editing program (I use an old version of Paint Shop Pro) to change the colors used from 16 million to 256, or the resolution from 300 dpi to 72 dpi.
For example, I'm currently running an ad for FB Influence in the sidebar of this blog. The merchant's original image is 300 x 250 pixels and 219.7 kilobytes in size.

The following graphic shows how I reduce the color count using Paint Shop Pro.

The final image has a file size of only 74.2 kilobytes.

When you compare the two, you can see a TINY loss of quality… but not enough that your visitors are ever likely to notice or think your site is cheesy by result.
If you don’t have Paint Shop PRO or Adobe Photoshop, you can use a free graphics editor such as GIMP to resize and save your images.
-
Take out the Trash
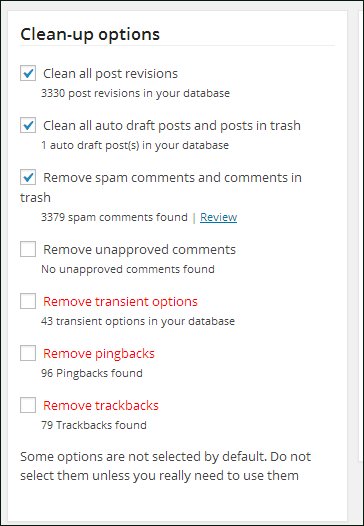
 Simply deleting unwanted comments and spam comments does not get rid of them forever. Rather than mucking about in your WordPress database using phpMyAdmin, you can remove post revisions, comments in the spam queue, and all those unapproved comments using WP-Optimize plugin. Here's what the plugin found on RosalindGardner.com.
Simply deleting unwanted comments and spam comments does not get rid of them forever. Rather than mucking about in your WordPress database using phpMyAdmin, you can remove post revisions, comments in the spam queue, and all those unapproved comments using WP-Optimize plugin. Here's what the plugin found on RosalindGardner.com. -
Delete Unused Plugins
So, OK… apparently I don't always practice what I teach.I found 15 unused plugins on my personal blog as I was doing research for this article.
Bad me… but they are gone now.
Seriously, I installed Flickr Photo Album and Flickr RSS on my blog many moons ago, used them for a little while and didn't delete them when I stopped using them.
Unused plugins are a drain on the system, even when you are NOT using them.
-
Avoid Broken Links
Broken links are bad! They bog your blog loads, cheese off your readers, and negatively impact your Google ranking, so just get rid of them!
I use the Broken Link Checker plugin
Word of warning – activate the Broken Link Checker plugin only when you want to check your links and then deactivate as soon as you are finished.
-
Get a Great Hosting Service
If you have one blog, having your hosting service on a shared server such as BlueHost will most likely suit your needs splendidly.
 However, if you run numerous blogs, plan to start a membership site or any other type of site that you know (hope) will consume copious bandwidth, you really should get set up on a VPS – virtual private server.
However, if you run numerous blogs, plan to start a membership site or any other type of site that you know (hope) will consume copious bandwidth, you really should get set up on a VPS – virtual private server.I have been absolutely thrilled with my hosting service since moving to them earlier in the year. After they handled the complete transition of numerous sites with a vast cornucopia of plugins and other software, I noticed an increase in site speed and an increase in site speed immediately.
My sites are hosted now with WebSiteManagers.net – thank goodness! 🙂
-
Use a Cache Plugin
A cache plugin generates static html files from your dynamic WordPress blog. After a html file is generated your webserver serves that file instead of processing the comparatively heavier WordPress PHP scripts.I use W3 Total Cache.
-
Use a CDN
Have you ever come across a SUPER-speedy blog that you know is really busy?
They probably use a CDN.
CDN is the acronym for ‘Content Delivery Network' which typically uses multiple data centers to serve content with high performance… in a word… ‘fast'. Cloudlare and Stackpath (formerly MAX CDN) are two popular content delivery networks.
I've made a LOT of changes to speed up this website (and my other blogs) in the last few months and they are definitely working.
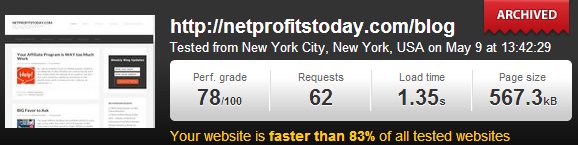
The latest test at Pingdom showed…

Faster than 83% of websites tested works for me… especially since I tested some really famous bloggers' sites and they come in at the 60% range.
Ya… can you hear me saying ‘na na na NA na'. LOL!
So there you have it, seven easy ways to speed up your WordPress blog. 🙂
Did you find this post informative and useful? If so, please share it with others! If you have a comment, question or suggestion, please leave a comment below!
Cheers,