In February, Google announced that it would start favoring mobile-friendly sites starting on April 21st.
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal.
Contrary to some bloggers' interpretation of Google's latest algorithm change, your site will NOT be de-listed if it is not mobile friendly. (Oh yes, all sorts of doom and gloom was unleashed, including coining of the fanciful term “Mobilegeddon“, which I quite liked — enough to use on this post's main graphic. 🙂
Google's John Mueller posted the following on Google+ to allay those fears:
It's great to get people motivated to make their website mobile-friendly, but we're not going to be removing sites from search just because they're not mobile-friendly.
Is Your Blog Mobile-Friendly?
It is easy enough to check. Just run your blog's URL through the Mobile-Friendly Test.
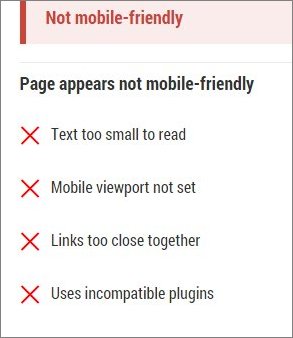
Here's what I found when I ran the Super Affiliate Handbook site.

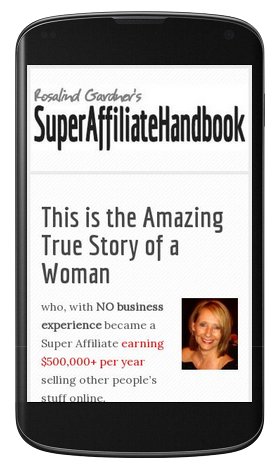
Below that disconcerting message was a graphic of how the site appeared to mobile users.

Mobile unfriendly, indeed!
It was immediately apparent to me that all the design tweaks I'd made were the culprit, so I quickly downloaded and then installed a new theme (Focus Pro by StudioPress).
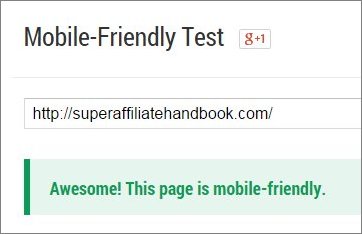
After running a second site test, this nice message appeared:

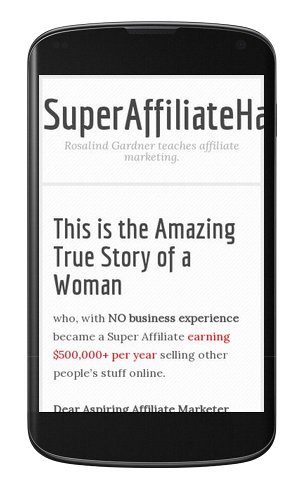
And this is how the homepage looked on a mobile device:

I wasn't keen on the fact that the whole title didn't appear in the vertical orientation, so I quickly created and uploaded a header graphic of 370 X 100, per directions included with the theme and this was the result…

MUCH better!
If your blog turns out not to be mobile-friendly, the fix could be as simple as changing the WordPress theme.
If not, there is plenty of help to be found on the Mobile-Friendly Test site, which detects which platform you are using and will direct you to the appropriate technical guide.
Anyway, here's hoping that all of your sites are friendly and that you won't have to do any tweaking this weekend!
Comments, questions or suggestions? Please leave a comment below!
Cheers,